Где взять идею для веб-проекта, часть 2
Продолжение. В этот раз — задачи для начинающего веб-дизайнера
На эту публикацию меня вдохновили два вопроса:
Предыдущая статья: Где взять идею для веб-проекта, часть 1
Ревью чужих работ
Считай что ты как будто занимаешься приёмом на работу другого дизайнера. Встал на другую сторону так сказать. Как старшему дизайнеру я предлагаю тебе взять чужую работу, оценить по качеству, найти недостатки. И исправить.
После твоего же ревью найди возможность улучшения чужой работы, исправить самостоятельно, то есть перерисуй с учётом своих же замечаний.
После этого в портфолио можно вставить чужую работу как образец, свои замечания к ней и переработанную личную версию. С пометкой ревью (review), ремейк (remake), по мотивам (inspired by). Укажи автора исходной работы и это будет не воровство, а самостоятельная работа.
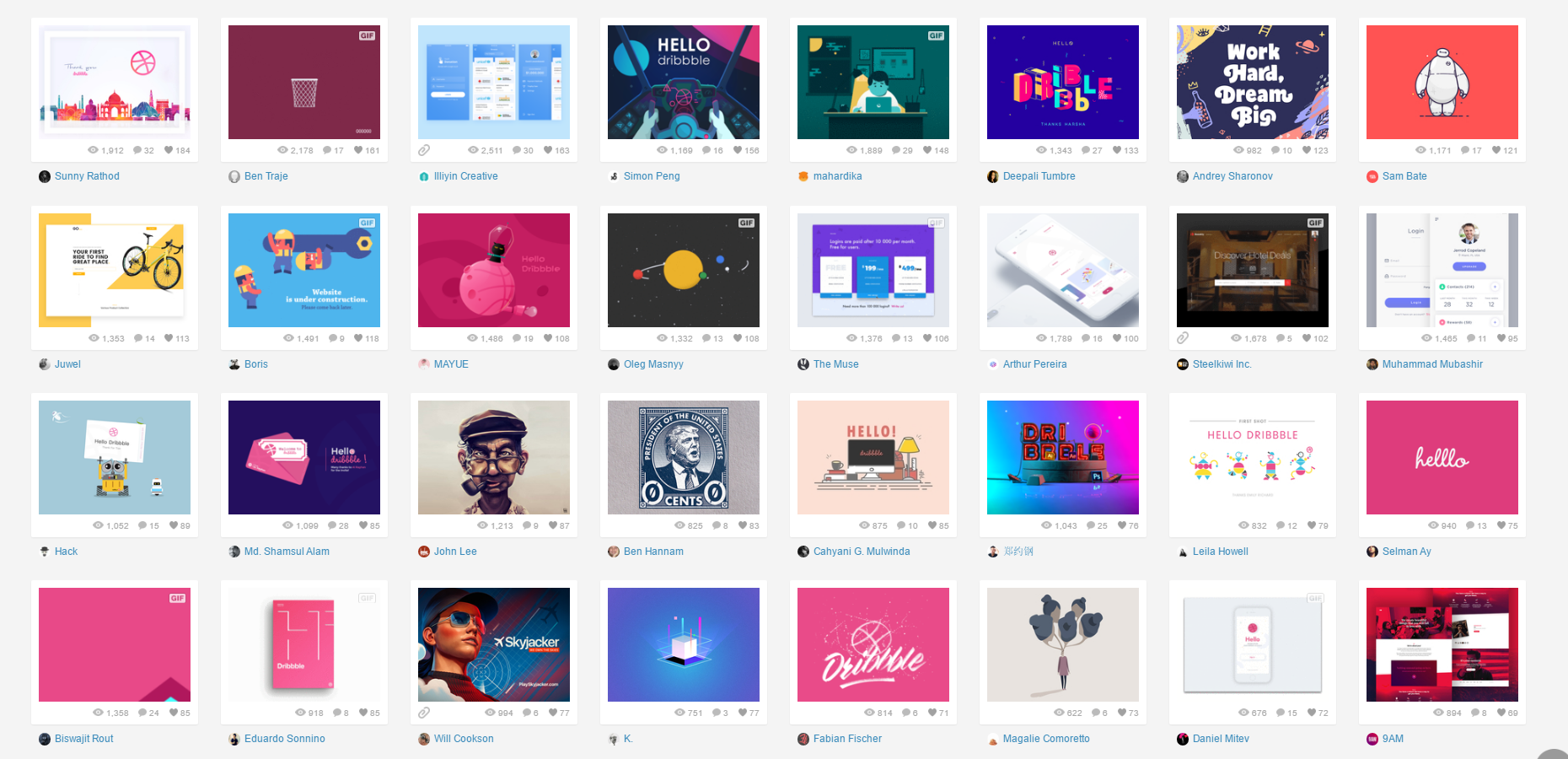
Предлагаю потренироваться с использованием работ на сервисе Dribbble — там дизайнеры публикуют очень небольшие по объёму работы, например только форма обратной связи или одна страница приложения-чата. Это намного проще, чем дизайнить многостраничный сайт.
Например, много простых работ в разделе «Дебюты» :

Сохранение общего стиля
Считай, что тебе дали PSD макеты нескольких страниц или UI Kit с полным набором всех элементов интерфейса. Нужно новые страницы в том том же стиле.
На том же Dribbble найди подобные работы, а потом нарисуй страницу, которой нет. Например, у тебя на руках только PSD главной страницы и формы обратной связи. Как бы выглядела страница со списком клиентов, страница тарифов, страница личного кабинета пользователя, страница витрины интернет-магазина в том же стиле?
Эта работа дизайнера. Они не всегда рисуют дизайн с нуля. Бывает к проекту подключают второго или третьего дизайнера и они обязаны продолжать работу в одном стиле. Например, на проекте Icons8, где я работаю, уже 5 дизайнеров рисуют иконки в 10 базовых стилях, причём каждый дизайнер поработал уже во всех стилях. И если бы мы не запоминали в базе данных, кто именно нарисовал каждую иконку, то найти автора было бы невозможно — всё сделано аккуратно по одним стайл-гайдам, как будто один человек работал.
Это не воровство — это также самостоятельная работа.
Пример UI Kit
В этом наборе более 120 блоков для построения посадочных страниц (landing page).
- Составь из них целую страницу на одну или две темы
- Придумай ещё один-два блока в том же стиле
Файлы для скачивания: версии для Sketch | Photoshop
Автор работы: denis(@)getcraftwork.com | http://getcraftwork.com | skype: denis_shepovalov
Редизайн
Ты ведь часто ходишь по сайтам, мы все тут часто куда-то ходим. Поставь себе таймер на какой-нибудь момент времени и когда он сработает — СТОП! — та страница, на которой ты сейчас находишься — она требует срочного редизайна.
Считай, что нужно выполнить две задачи
- представь, что ты сам заказчик:
- посмотри на то что уже есть на странице
- определи задачу, которую решает эта страница
- определи задачу, которую решает этот сайт
- опиши задание дизайнеру на редизайн
- представь, что ты сам дизайнер
- сделай прототип по заданию
- черновой дизайн
- и наконец выполни задачу
И это не воровство, а самостоятельная работа. Причём ты учишься не только создавать сайты, но и выполнять постановку задачи на редизайн.
Несерьёзно о серьёзном
Специальная подборка онлайн игр для дизайнеров. Эти игры проверяют внимательность к шрифтам, учат созданию кривых Безье, улучшают цветовосприятие и чувство размера.
Хотя это всего лишь развлечение, игры могут выявить пробелы в знаниях. Говорят, некоторые из эти игр даже используются на собеседованиях.