Базовые принципы вёрстки
Порядок работы верстальщика над макетом страницы
- Подготовить страницу и каталоги с файлами к работе
Пример свёрстанного макета, для понимания структуры каталогов (верстка justwhite.design/at/mail.ru © 2013 Deep Land Group Company) - Открыть макет в Photoshop
Если нет ничего под рукой, можно найти тут: ru.365psd.com/free-psd/templates-themes - 1. Структура шаблона
-
- мысленно разбить на логические блоки: шапка, подвал, сайдбары, меню, плавающие информеры, банеры, колонки, параграфы, джамботрон (высокий блок во всю ширину страницы), скроллеры (блоки с прокруткой по горизонтали и вертикали мышкой), галереи, лайтбоксы (изображения на весь экран в отдельном слое), формы, блоки постраничной навигации, таблицы, списки и другое
- мысленно представить структуру HTML
- описать структуру в HTML, комментариями отмечая места под блоки
- 2. Создать «страницу-рыбу»
На примере шаблона SB Admin v2.0 можно посмотреть, что значит «страница-рыба». На одной или нескольких страницах в произвольном порядке выведены все элементы, которые могут встретиться в итоговых свёрстанных страницах: формы, тексты, блоки панелей, таблицы, уведомления, сайдбары, карусели, слайд-шоу, лайтбоксы и многое другое. Страница рыба даёт возможность увидеть все элементы и визуально, опытным взглядом верстальщика, определить расхождения в стилях оформления (шрифт не подцепился, цвет текста не тот, отступы «поехали»).- Применить сброс стилей для приведения страницы к единому исходному виду во всех браузерах (Reset CSS)
- Определить базовые параметры страницы: основной шрифт (font-family), основной цвет подложки (background), основной цвет текста (color), базовый размер текста (font-size), межстрочный интервал (line-height), отступы (margin) от границ окна браузера
body { font-family: Verdana, sans-serif; font-size: 12px; background: #e2e2e2; color: #000; line-height: 1.1em; margin: 0; } - Нужно определить, в каких единицах измерения будут указываться: проценты (%), пикселы (px), в единицах относительно базового шрифта (em) или относительно текущего блока (rem). (единицы измерения и ещё раз об единицах измерения).
- Определить различные по оформлению элементы: заголовки первого, второго уровня, N-го уровня, параграфы, списки, ссылки и всё другое, что встречается в макете; создать для них фрагменты текста (тексты-«рыба»)
- Определить оформление текстовых ссылок: как отличаются обычная текстовая ссылка, ссылка при наведении, кликнутая, непосещённая и уже посещённая ссылка
a { color: #1A0DBD; } // ссылка a:active { color: #1a0dab; } // когда кликнул a:hover { text-decoration: underline; } // когда навёлся a:link { color: #1A0DBD; } // когда ещё не посещал a:visited { color: #609; } // когда уже посещал - Если макет подразумевает формы ввода, то определить типы элементов формы. На этом этапе могут быть расхождения — формы не кроссбраузерные, иногда они отличаются в разных браузерах.
Пример макета с большим количеством элементов ввода: Снежинка UI Kit - Определить базовую + минимальную + максимальную ширину страницы, разбиение по колонкам (grid layout в Grid 960, в Bootstrap и в Semantic UI)
- Если требуется, то заложить возможности для адаптивного поведения страницы; как минимум в комментариях к коду CSS пометить, что страница будет отличаться при определённых условиях. На разных размерах экрана будут меняться расположение и размеры блоков, начертание и размеры текстов. (@media )
- Аналогично, если предполагается отправлять страницу на печать, показывать с проектора, на телевизоре, то в коде HTML сделать пометку об этом. На версии для печати должно быть меньше графики, в версии для телефизора — другие тона, а в версии для проектора — меньше мелких деталей (@media {tv, print, projector})
- 3. Фоновые слои
- В дизайн-макете отключить все слои, кроме самых нижних — сначала для всей страницы, затем для отдельных блоков
- Определить способ закрашивания страницы и блоков: однотонная заливка, градиент, бесшовный шаблон (seamless pattern), картинка
- Нарезать картинки
- На странице HTML через CSS настроить фоновую заливку страницы
- На странице HTML через CSS создать пустые блоки нужного размера (height, width) с фоновой заливкой
- 4. Каждый логический блок
- Включить слои с изображением логического блока
- Ещё раз прикинуть приблизительную структуру HTML
- Замерить размеры блоков, величину отступов, оформление границ, углов
- Определить различные по оформлению элементы: заголовки, параграфы, списки, ссылки, изображения и другое (тексты-«рыба» и картинки-«рыбы»)
 Определить формы и поведение элементов:
Определить формы и поведение элементов:
- пустые поля, поля с текстом, чекбоксы, радиокнопки, выпадающие списки, кнопки
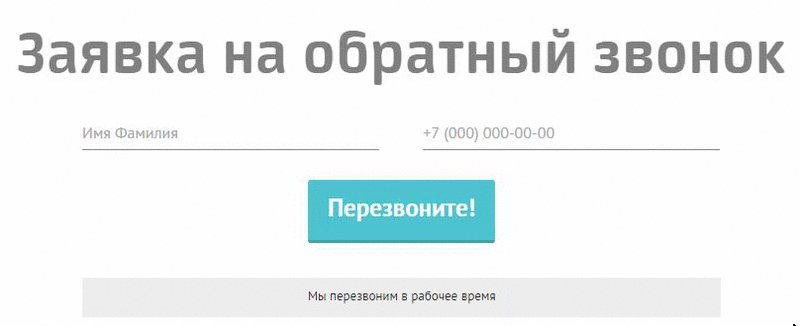
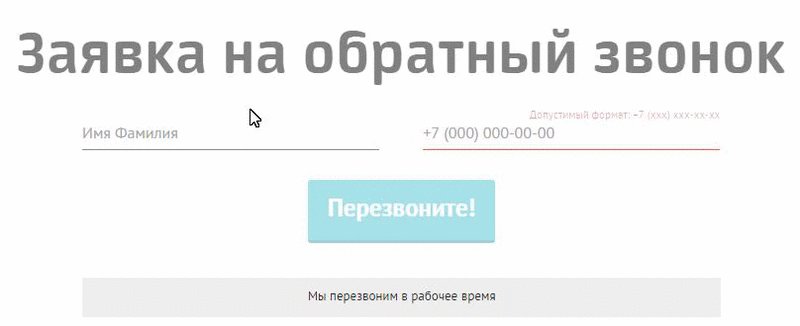
- обязательно обратить внимание на оформление пометок о корректном или некорректном значении поля ввода. пример — поле с некорректным значением имеет красную обводку покруг поля, а с корректным значением — зелёную галочку рядом с полем)
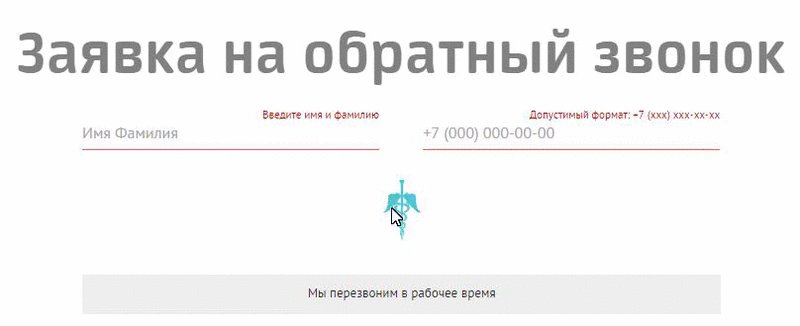
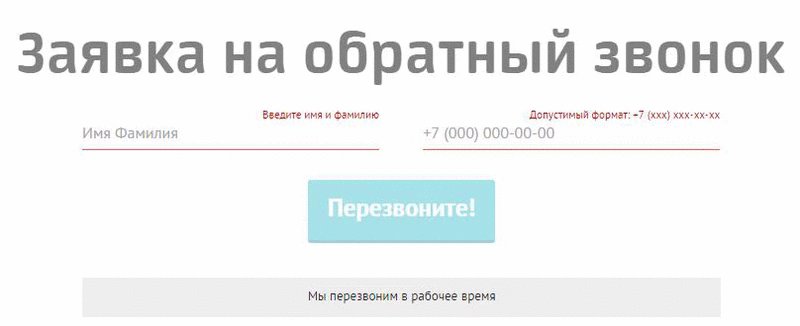
- предусмотреть место для текстов с сообщениями об ошибках всей формы (пример — «Сообщение не отправлено») и отдельных полей (пример — «Укажите адрес электронной почты»), сообщение об удачной отправке формы (пример — «Спасибо»)
- ещё у форм бывают всплывающие подсказки
- Повторить это в HTML и CSS
- 5. Подгонка
- На одном мониторе — фотошоп и редактор HTML, на втором — страница HTML в браузере
- Выравниваем блоки: отступы, ширину, высоту; нужны средства для замера расстояний. В браузере можно включить специальные расширенияPerfectPixelTapeЗаголовок вкладккиPerfectPixel— расширение для веб-разработчиков и верстальщиков. Позволяет накладывать полупрозрачное изображение наверх разработанного сайта и осуществлять попиксельное сравнение между ними.
Tape позволяет легко измерять расположение и размеры элементов. Он знает про границы и отступы и будет даже их поправлять. Может добавить направляющие, чтобы проверить выравнивание элементов по сетке, и увеличить изображение с помощью лупы.
PXtoEM — это онлайн-калькулятор перевода единиц изменения элементов. Позволяет переводить единицы ‘px’, ‘%’, ’em’ , ‘pt’.
- Добавление спецэффектов CSS3
- Добавление анимации
- 6. Адаптивная вёрстка
- Менять размер страницы, выравнивать видимость и положение блоков, размеры текстов
- 7. Кроссбраузерная вёрстка
- Просмотреть страницу в разных браузерах, определить различия
- Пользуясь CSS-хаками, добиться максимально похожего отображения в разных браузера
- 8. Пройтись по чек-листу верстальщика
Хочешь иметь этот список всегда под рукой? Приходится читать в offine? Скачай всю статью в электронном виде целиком (формат: html или PDF, объём ~10 страниц А4, время чтения 5 минут)
— Надеюсь там радиобатоны, а не чекбоксы.
Обучающий материал по основам вёрстки
- habrahabr: Как сверстать веб-страницу
- habrahabr: Как сверстать веб-страницу на Bootstrap
- habrahabr: Как сверстать тему для WordPress
- habrahabr: Как сверстать шаблон для Joomla
- habrahabr: Как сверстать страницу по БЭМу
Также
- habrahabr: За что HTML-верстальщики так не любят веб-дизайнеров
- habrahabr: Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
- актуальная версия github: Чек-лист вёрстки
- версия slideshare: Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
- Пример свёрстанного макета, для понимания структуры каталогов (верстка justwhite.design/at/mail.ru © 2013 Deep Land Group Company)
- несколько вариантов Reset CSS для сброса стилей страницы, чтобы в разных браузерах элементы выглядели одинаково
- генератор бессмысленных текстов («рыба») для заполнения текстовых блоков
- генератор случайных картинок для заполнения графических блоков
- 50 000+ иконок в стиле flat от студии VisualPharm
- ru.365psd.com: пример дизайн-макета Снежинка UI Kit с элементами ввода (формами)
- Бесплатный PSD шаблон творческого портфолио на Bootstrap 3
- шаблон сайта SB Admin v2.0 (на Bootstrap 3) с большим количеством примеров страниц с контентом разного рода: таблицы, формы, тексты, блоки и прочее и его исходник на github.com










Pingback: Верстальщик vs Разработчик Front-end | Блог о веб-разработке и веб-технологиях()
Pingback: Как самостоятельно переучиться на веб-разработчика? | Блог о веб-разработке и веб-технологиях()
Pingback: Others | Pearltrees()
Pingback: Как строится современное веб-приложение | Блог о веб-разработке и веб-технологиях()